Redmineのデスクトップクライアント的なものをnode-webkitで作った
何故作ったか
この前、社内でnode-webkitを使った社内SNSのクライアントソフト(twitterのクライアントアプリ的なもの)を作ってる人を見かけ、自分もnode-webkit(初めて知った)を使って何か作ってみたくなりやっちゃいました。
作成したのはredmineをデスクトップアプリケーションから弄るツールです。名づけてRedNodeKit(redmine + node-webkit)。node-webkitとbootstrapで作りました。node.jsの機能なんて使わんかなーと思ってましたが、ファイル入出力とか簡単にできて結構便利ですね。
- できたこと
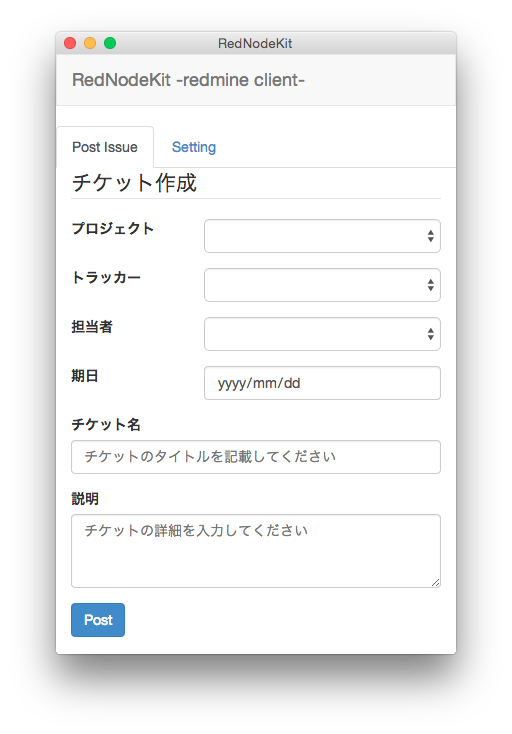
- rednodeからチケットを登録する
- プロジェクトや担当者、トラッカーはredmineから自動で取得する
- できなかったこと
- 自分が担当者のチケットをtwitter風に表示する。
- 自分が担当者のチケットが作成されたら通知する。
- チケットを編集する
チケット登録しか出来ねえじゃねえか!という感じですが、忙しい上司などredmineをブラウザで開くことさえしてくれない方に気軽にチケット登録してもらうには良いのかなと。評判が良かったら機能を拡充させていきますので何卒…
ハマった点
箇条書きですが、ハマったところ。
- node-webkitだとhtmlのjavascript要素とnode.jsのjavascriptが混ぜ混ぜに書けちゃうので、どっちも素人の自分からするとWEB上のサンプルコード見てもこれどっちなんだろう…となる。
- node.jsからファイルを呼び出す/書き出す場合と、javascriptから読み出す場合でパスが違う場合がある。例えばファイルを読み込むときはjsファイルからの相対パスなのに、書き出すときにはnode-webkitを実行したところからのパスになるとか。(同じファイルに対して読み込むときと、書きだすときでパスが違う。きちんと試したわけではないので要検証)
- ctrl + c 、ctrl + vとか基本的な機能が使えない!調べても出てこない!自分で実装しなければいけないの?となった。Macの場合はウインドウの一番上に出てくるネイティブメニューバーを表示させる設定にしないと、アプリ共通のctrl + zとかが使えないみたい(デフォルトは非表示)。
node.jsそのものよりもbootstrapでこれどーやればいいんだー!とか動かねー!となっていた時間の方が長かった気がする。
githubについて
今まで登録だけしてたんですが、初めて自分の作ったものを上げてみました。何か凄くドキドキしてますわ。初めてニコ動に動画を上げたときみたいな感じ。少しでも何か反応があると嬉しいなーと期待してます。色々上げてみようっと。