Ruby初心者だけどRuby Association Certified Ruby Programmer Silverを取得した!
Rubyを始めて2ヶ月くらいですが、Ruby Association Certified Ruby Programmer Silverを取得しました!ので受験記録を書きます。
他の方のブログの受験日記では、「ちょっと勉強すれば取れた」的なことが結構書いてあったので、舐めてほぼ無勉強で受けたら普通に一回落ちました。きちんと勉強して2回目はバッチリ受かったので、これから受けようと思っている方の参考になれば幸いです。
ちなみに再受験無料キャンペーン中だったので、2回目は無料で受けられました!
Rubyアソシエーション: Ruby技術者認定試験再受験無料キャンペーン
私とRuby
Rubyの経験は2ヶ月程度。といっても本職はSIerのなんちゃってインフラSE(しかも仮想化)なので、仕事でバリバリ使ったわけではなく、仕事の合間にRuby on RailsのWEBアプリ(リソースの集計やらなんやら内部で使う簡単なもの)を作ってみたり、家で本を読んだりした程度。プログラミング初心者というわけではなく、以下の言語は使ったことがあります。
1回目の受験
転職に向けて自分のスキルを客観的に示せるものが欲しいなー思い、「年末年始に勉強して、仕事始めの週末に受けるぞー!」と年末に申し込みました。ただ体調崩したり全然別のこと(友人のWEBサイト作り)とかやってしまって全然勉強できなかったのですがね。。。で、直前にキャンセルしようと思ったら、もう期限切れ…という状況で勉強を始めたのは試験を始めたのは2日前からでした。
勉強に使ったのは以下のサイトです。
とりあえず練習問題を2週して、大体解けるようになったので「いけるんじゃないか・・・?」と思ってしまいました。
ミニツク - Rubyのe-ラーニング研修システム
結果は・・・惨敗。ミニツクの問題が悪いわけではありません。。。問題が出来るようになったのはただ単に答えを覚えてしまっていただけでした。そして単純に知識のなさを痛感。Railsをちょっと触っただけでは知らないメソッド、文法がいっぱい出てきました。
二回目の受験に向けて
Rubyの基本をお勉強
そもそもRailsの勉強はしたけど、Rubyは真面目に勉強してない状態だったので、改めて1からRubyを勉強することにしました。
まず読んだのは、色んなブログで見かけますが以下の本。

- 作者: 高橋征義,後藤裕蔵,まつもとゆきひろ
- 出版社/メーカー: ソフトバンククリエイティブ
- 発売日: 2013/06/04
- メディア: 単行本
- この商品を含むブログ (29件) を見る
自分が買った本の帯には「本書は初心者の気持ちを裏切らない出来になっています -Rubyの父 まつもとゆきひろ」と書いてあるのですが、本当にその通りだと思います。Rubyではこうやって書く/書ける、Rubyはこういう作りになっている、ということが綺麗に体系立てて書いてあるので、さーっと流して読んでもかなり勉強になります。試験で問われたことも結構出てくるので、本当にこの本を済から済まで勉強すれば(読むだけでなく実際に動かして覚えるとこまですればですが)、試験対策はいらないかもなと思いました。
試験対策
本で勉強
とはいえ再受験の期間が1月までだったので、とりあえず以下の本を買いました。レビューでも書かれますけど、対象のRubyバージョンがかなり古い(本は1.8.7系、試験は2014年10月より2.1)ので、挙動で??ってところがあったら調べてみた方がよいです(あと結構誤植が…)。「1.8.7まではこうだけど1.9以降はこうなるよー」って注意書きは一応あります。

Ruby公式資格教科書 Ruby技術者認定試験 Silver/Gold対応 (EXPERT EXPASS)
- 作者: 増井雄一郎,小川伸一郎,(株)日立ソリューションズ藁谷修一,川尻剛,牧俊男,Rubyアソシエーション,CTCテクノロジー(株)監修
- 出版社/メーカー: 技術評論社
- 発売日: 2012/02/22
- メディア: 単行本(ソフトカバー)
- 購入: 5人 クリック: 204回
- この商品を含むブログ (10件) を見る
公式リファレンスを読んで勉強
あとは出勤時間なんかにスマホからRubyのリファレンスマニュアル読んでました。
オブジェクト指向スクリプト言語 Ruby リファレンスマニュアル
他の方の合格記にもリファレンスマニュアルを読んだーとよく書いてあったので真似しました。丸暗記できればそれがいいと思いますが、自分は無理なので以下を意識して読みました。
実際に動かしてみる
基本暗記の試験なのでアルゴリズムを問われたり実際に書けとかは無いわけですが、実際に自分で動かしてみると身につくし理解も深まります。自分のMacにも実行環境はあったのですが、ここ変えたらどうなるんだろ?っていうのが直ぐ試せるという意味だとWEB上の実行環境って都合がよいです。paiza ioというサイトで自分は色々試してました。
ブラウザでプログラミング・実行ができる「オンライン実行環境」| paiza.IO
PowerShell(PowerCLI)でフェールオーバーホストになっているESXiを判定する。
普段の仕事ではサーバ仮想化関連のSEをやってるのでその話を。色々平行して作っているのですが、まだお見せ出来る状態じゃなくて悔しい!1月中にはなにか公開できるかなと思います。
※以下、会社でやったことを思い出しながら書いてるので、動かなかったらスミマセン・・・
VMwareではHA(High Availability)という、ESXiと呼ばれる仮想化ホスト(物理サーバ)の障害によりその上にいる仮想マシンが停止した場合に、他のホストに仮想マシンを自動で移動させて再起動させるという機能があります。
このHAには大きくわけると以下の様な設定があります。
- 特定のESXiサーバをHA専用機(フェールオーバーホスト)として用意し、通常時は仮想マシンを起動させない。
- クラスター(ESXiサーバ群)全体で、X台のESXiサーバが停止してもリソースが確保できるようにする。
実際どうなのかはわかりませんが、1にしているパターンが多いのではないでしょうか?
PowerCLIについて
PowerCLIとはVMwareが提供する、PowerShellで動くESXiサーバの管理ツールです。vCenterサーバに接続して使えば、以下のようにしてVMの一覧や、データストアの一覧が取得できます。VMwareの管理で問題になりがちなスナップショットの一覧も取得出来て便利です。以下のように使えます。
gistf9d0e36afcabd17131ad
フェールオーバーホストになっているESXiホストを判定する
前置きが長くなりましたが、タイトルの件について。フェールオーバーホストを指定してシステムを運用していると、例えばフェールオーバーホストのリソースは除いてリソース総容量は計算しときたいとか、まあ色々あると思います。PowerCLIのコマンドでフェールオーバーホストを一発取得する方法はないのですが、フェールオーバーホストの情報は実はGet-Clusterで取得できるclusterオブジェクトのなか、ExtensionDataに定義されています。
「ExtensionData.Configuration.DasConfig.AdmissionControlPolicy.FailoverHosts 」
FailoverHostsの中に、その名前の通りフェールオーバーホストに指定されているESXiサーバのID(ホスト名ではありません!)が配列で格納されているので、このIDを使えばフェールオーバーホストを特定できます。以下、サンプルです。
gist66289adf0bbf85f3529d
参考
ExtensionDataの中に情報があるなんてことは、正直全然自分じゃ見つけられませんでした。以下のページで見つけました。公式のドキュメントにも書いてなかった気がするけど、下の人はどうやって見つけたんだろう?
A function to lookup Host System friendly name by MoRef using PowerCLI | Shogan.tech
今年の抱負的な何か
いつか更新しようと思ってたら一ヶ月たってしまった。。。
今更感ありますが、今年の豊富を書いとこうと思います。
毎週ブログを更新する!
8月から書き始めたはいいけど月一になってしまいましたね。自分がやったことを定期的にまとめると、記憶の整理にもなるし理解があやふやなところの発見にも繋がるのでちゃんと書いてこうと思います。去年はインフラの運用がメインの仕事だったりして中々かけることがなかったりしたのですが、上司に半ば無理やり取り行って運用改善のためのRailsアプリ作り始めたりしたので今年はもう少しかけることが増えるかな。twitterではちょっと書きましたがd3.jsをラップして使うjsライブラリを仕事で使ったので、紹介したいと思います。
履歴書にかける仕事をする
転職活動してて思ったのですが、自分って「これ自分がやりました!」と胸張って言える仕事があんまりないんですよね。プロジェクトの中で細かい改善とか、ツール導入とかは結構あるんですけど。上に書いたこととも被りますが、いまやってる運用改善のためのRailsアプリを1つまとめたいな。
何か1つWEBサービス作る!
去年はnode.jsを使ったRedmine用のクライアントアプリを公開したりして、そこそこ見てもらえたりしました。
Redmineクライアントのバグを色々と直しました。 - suzan2号の戯れ
が、やっぱりWEBサービス作ってみた!というのやっぱり凄く羨ましい。得られるレスポンスも違うし。友人とも色々やりたいねーという話はしてるので、今年中に何か作って公開したいなと思います。
Redmineクライアントのバグを色々と直しました。
会社のPCにDLしてみたはいいものの、色々とバグが多かったので…
あと地味にトラッカーをちゃんとプロジェクト毎のもの持ってくるようにしました。
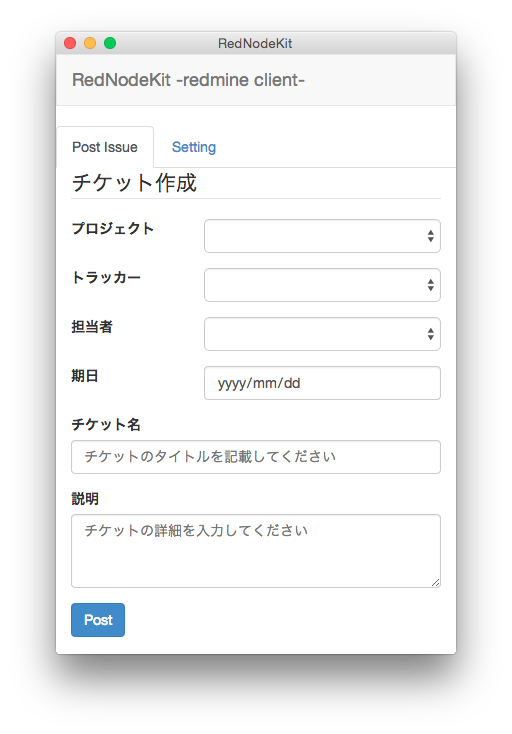
自作RedmineクライアントのWindows版の配布を始めました
自作Redmineクライアント(RedNodeKit)のWindows版の配布を始めました。
Release add updating tickets function · suzan2go/RedNodeKit · GitHub
Window版はRedNodeKit-0.2-Win.zipです。
使い方はDLしたZIPファイルを解答して、中のRedNodeKit.exeをダブルクリック。
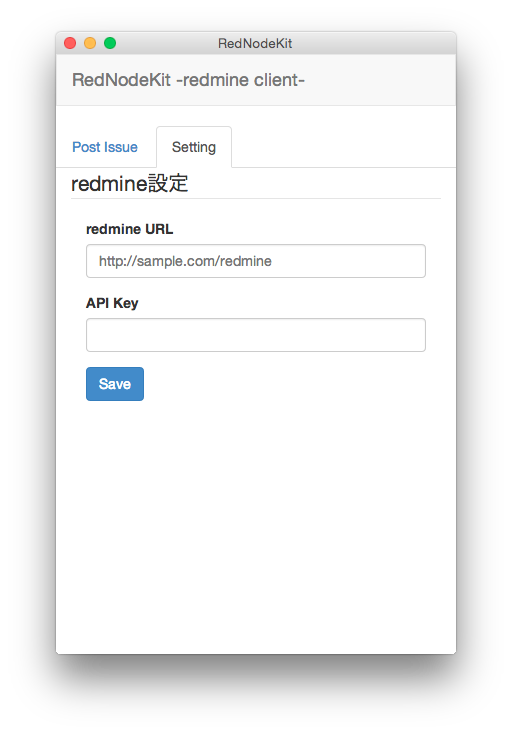
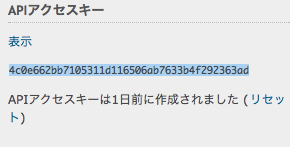
SettingタブでredmineサーバのURLとAPIキーを入力すれば使えます。

READMEにはWindows8.1をサポートと書きましたが、
自宅に8.1しかなくて試していないだけで多分Windows7やWindows8でも動きます。
このRedmineクライアントについての機能や使い方の詳細は以下の記事でご確認ください。
Redmineのデスクトップクライアント的なものをnode-webkitで作った - suzan2号の戯れ
Redmineのデスクトップクライアント的なものをnode-webkitで作った② - suzan2号の戯れ
自分で名づけておいて何だけどRedNodeKitと呼ぶのが段々と恥ずかしくなってきた感ある
中身がゴチャゴチャだったりチケット一覧表示がダサかったり色々と直したいけど、
そろそろ別のもの(WEBサービスとかスマホアプリとか)に挑戦したくなってきた。
そういえば前の転職記事に書き忘れたんだけど、面接の時に聞いた話だとWEB系企業ではAndroidエンジニアが足りてないらしいです。だからというわけじゃないけど、本棚の肥やしとなりつつあるAndroid本があったりするので、次はAndroidアプリに挑戦してみようかなー。
Redmineのデスクトップクライアント的なものをnode-webkitで作った②
前回の記事はこちら
Redmineのデスクトップクライアント的なものをnode-webkitで作った - suzan2号の戯れ
なんか凄い時間が立ってしまいましたが、チケットを表示・修正する機能をつけました。
suzan2go/RedNodeKit · GitHub
My Ticketsのタブから、現在自分に割り当てられているチケットの表示・更新ができます。

スマホアプリのように下にフックすることで更新もできます。

これにはhook.jsを使わせてもらいました。
本当にすごーく簡単にhookでの更新ができるようになりました。
jordansinger/Hook.js · GitHub
チケット一覧の画面でチケットをクリックすると、詳細な情報を表示できます。

更新履歴も出してますが、ステータスやメンバーの変更はidで表示されちゃいます。今後なんとかします。

以下、編集画面です。メンバーの変更とか、期日の変更とかステータスの変更など簡単な変更をここにすることを想定してます。注記に変更時のコメントを書く感じです。

更新したところ
前回の記事のあと今まで自分しか見てなかったんじゃね??というこのブログに200人以上が来てくれたりして、よっしゃー頑張るぞ!!となってたんだけど、仕事のピークも重なってしまい1ヶ月弱立ってしまいました。この3連休と先週末頑張ってやっと使って貰えそうなもんができました。
- できるようになったこと
- 自分が担当者のチケットをtwitterアプリ風(今は更新するとこだけだけど…)に表示する。
- チケットを編集する
- まだ出来ないこと
- 自分が担当者のチケットが作成されたら通知する(でもコレは結構しんどい)。
- 更新履歴の内容をちゃんと表示する(現在はメンバー変更も1とか2とかidで表示されてしまう)
ハマった点
- ajaxのPUTメソッドが、成功してるはずなのにerror処理に入ってしまう。
- バグではないみたいですが以下と同じ状況みたい?結局HTTPのステータスコードで処理を分けるようにしました。http://bugs.jquery.com/ticket/13350
あとはどこにはまったというより、自分のアプリ設計的なスキルの無さからくるものなんですが、ここもう少しうまく書けないかなぁーと色々と書きなおして結局スパゲチーに書いていたら時間がかなりかかっちゃいました。
rest.jsにチケットの取得・登録のrestをまとめてるんですが、いちいちajaxを毎回書いたりするし、restでデータ登録するとこはまとめてても、結局個別にhtmlのscript要素に似たようなコード沢山書いてしまったり。一回一からリファクタリングしたいと思ってます。javascriptのデザインパターン的なものを勉強したい。
Redmineのデスクトップクライアント的なものをnode-webkitで作った
何故作ったか
この前、社内でnode-webkitを使った社内SNSのクライアントソフト(twitterのクライアントアプリ的なもの)を作ってる人を見かけ、自分もnode-webkit(初めて知った)を使って何か作ってみたくなりやっちゃいました。
作成したのはredmineをデスクトップアプリケーションから弄るツールです。名づけてRedNodeKit(redmine + node-webkit)。node-webkitとbootstrapで作りました。node.jsの機能なんて使わんかなーと思ってましたが、ファイル入出力とか簡単にできて結構便利ですね。
- できたこと
- rednodeからチケットを登録する
- プロジェクトや担当者、トラッカーはredmineから自動で取得する
- できなかったこと
- 自分が担当者のチケットをtwitter風に表示する。
- 自分が担当者のチケットが作成されたら通知する。
- チケットを編集する
チケット登録しか出来ねえじゃねえか!という感じですが、忙しい上司などredmineをブラウザで開くことさえしてくれない方に気軽にチケット登録してもらうには良いのかなと。評判が良かったら機能を拡充させていきますので何卒…
ハマった点
箇条書きですが、ハマったところ。
- node-webkitだとhtmlのjavascript要素とnode.jsのjavascriptが混ぜ混ぜに書けちゃうので、どっちも素人の自分からするとWEB上のサンプルコード見てもこれどっちなんだろう…となる。
- node.jsからファイルを呼び出す/書き出す場合と、javascriptから読み出す場合でパスが違う場合がある。例えばファイルを読み込むときはjsファイルからの相対パスなのに、書き出すときにはnode-webkitを実行したところからのパスになるとか。(同じファイルに対して読み込むときと、書きだすときでパスが違う。きちんと試したわけではないので要検証)
- ctrl + c 、ctrl + vとか基本的な機能が使えない!調べても出てこない!自分で実装しなければいけないの?となった。Macの場合はウインドウの一番上に出てくるネイティブメニューバーを表示させる設定にしないと、アプリ共通のctrl + zとかが使えないみたい(デフォルトは非表示)。
node.jsそのものよりもbootstrapでこれどーやればいいんだー!とか動かねー!となっていた時間の方が長かった気がする。
githubについて
今まで登録だけしてたんですが、初めて自分の作ったものを上げてみました。何か凄くドキドキしてますわ。初めてニコ動に動画を上げたときみたいな感じ。少しでも何か反応があると嬉しいなーと期待してます。色々上げてみようっと。